How often have you applied the JavaScript or CSS solution considered as an optimization,
and after couldn’t find an easy way to measure how effective it was?
Of course, you have the performance timeline recording, but in most cases, it provides the retrospective data, not the life-updated.
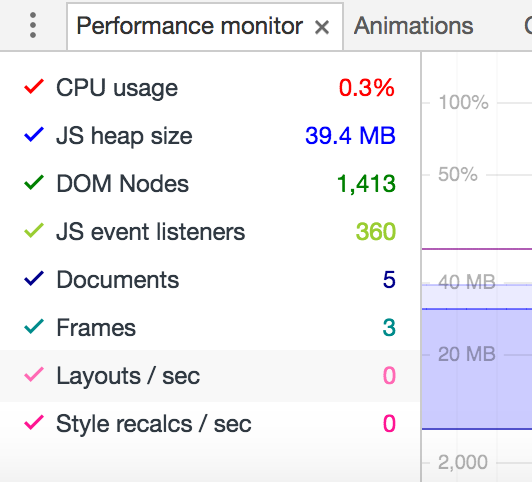
For this and other performance-measuring techniques, Chrome DevTools added the
“Performance Monitor” tab which represents the real-time app performance metrics: